다른 개발자분의 블로그를 보던 중 본인만의 로딩 GIF가 있는걸 보곤
로딩화면을 넣어보고 싶었습니다.
먼저 html 편집 전에, 로딩화면에 나올 본인만의 gif 파일이 필요합니다.
저는 싸지방에서 만들것이기에, 웹 상에서 gif를 무료로 만들 수 있는 Canva를 사용하였습니다.
https://www.canva.com/create/gif-maker/
Free GIF Maker: Create GIFs from images and videos | Canva
Express yourself in the most fun and creative way. Make a GIF from images and videos using Canva’s free GIF maker.
www.canva.com

회원가입 한 후 gif 만들기 창에 들어가서
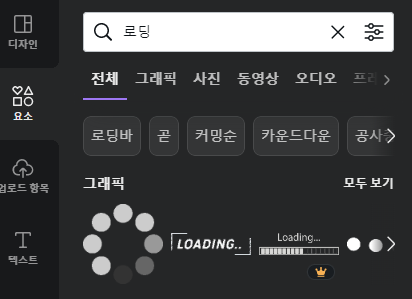
로딩을 검색했습니다.

마음에 드는 로딩 gif를 고른 뒤,
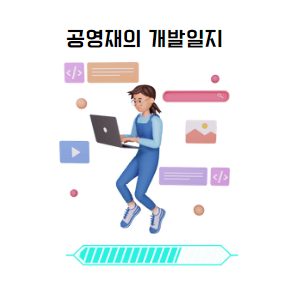
각자의 블로그 취지에 맞는 검색어로 gif를 조합하여 본인만의 유니크함을 더해줍니다.
다 만들었다면 파일이름을 loading으로 한 뒤 저장해줍시다.

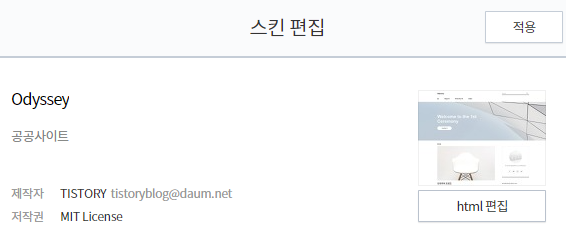
그 후 티스토리 manage 탭에서 꾸미기 -> 스킨편집 -> html 편집에 들어가줍니다.

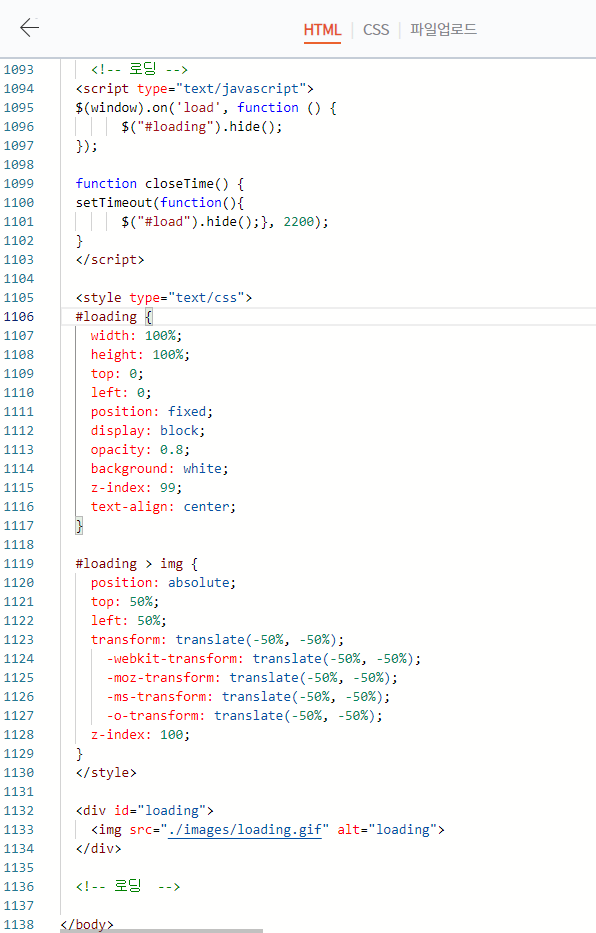
HTML의 </body>태그 바로 앞에 아래 코드를 붙여넣어줍니다.

<!-- 로딩 -->
<script type="text/javascript">
$(window).on('load', function () {
$("#loading").hide();
});
function closeTime() {
setTimeout(function(){
$("#load").hide();}, 2200);
}
</script>
<style type="text/css">
#loading {
width: 100%;
height: 100%;
top: 0;
left: 0;
position: fixed;
display: block;
opacity: 0.8;
background: white;
z-index: 99;
text-align: center;
}
#loading > img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
z-index: 100;
}
</style>
<div id="loading">
<img src="./images/loading.gif" alt="loading">
</div>
<!-- 로딩 -->script태그의 closetime()의 경우 무한 로딩을 방지하기 위해 최대 로딩 시간을 설정하는 함수입니다. (2200 = 2.2초)
제일 아래에 있는 div 태그에서 loading.gif를 불러오고, #loading에서 로딩이미지의 css를 작성하였습니다.
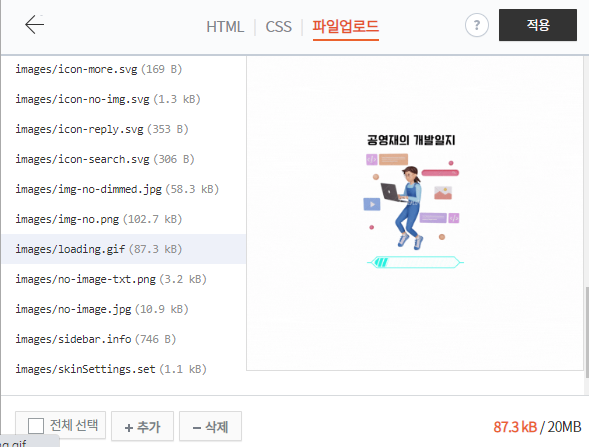
그 후 파일업로드에 들어가서 만들어놓은 loading gif를 추가 버튼을 눌러 첨부합니다.

적용을 누르면 정상적으로 로딩화면이 적용되는 것을 볼 수 있습니다!
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] 티스토리 블로그 목차 만들기 (0) | 2023.02.26 |
|---|---|
| [CSS] 티스토리 블로그 꾸미기 - 썸네일 애니메이션 (0) | 2022.08.07 |