CSS를 통해 예쁘게 꾸며놓은 블로그는 저에게 포스팅할 동기를 부여해주고
방문자에게도 좋은 인상을 남겨줄 수 있습니다.
추가적으로 프론트엔드 능력을 어필할 때도 활용할 수 있을 것 같습니다.
오늘은 티스토리 블로그 꾸미기 - 썸네일 애니메이션 적용 방법에 대해 알아보겠습니다.
이번에 적용하고자 할 것은 썸네일에 마우스 오버 시 애니메이션이 발생하도록 하는 것입니다.
그러기 위해 우선 썸네일의 태그를 알아야 합니다.
블로그에서 F12(개발자 도구)를 누른 뒤
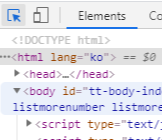
아래 그림과 같이 좌측 상단을 클릭하여 element 선택 상태를 활성화합니다.
(혹은 ctrl + shift + c 단축키)

그 후 아래와 같이 블로그 홈에서 썸네일을 클릭하면
해당 element의 class 명과 태그 위치를 확인하실 수 있습니다.
저의 경우 p 태그, 클래스명은 thumbnail 입니다.
블로그 테마에 따라 클래스 명이 다를 수 있습니다.

그 후 블로그 관리 > 꾸미기 > 스킨 편집 페이지로 이동하여
html 편집을 클릭합니다.

이제 CSS에 들어가서 코드를 수정해주면 됩니다.
제가 만들고 싶은 효과는 썸네일에 마우스 오버 시
썸네일이 서서히 커지는 애니메이션입니다.
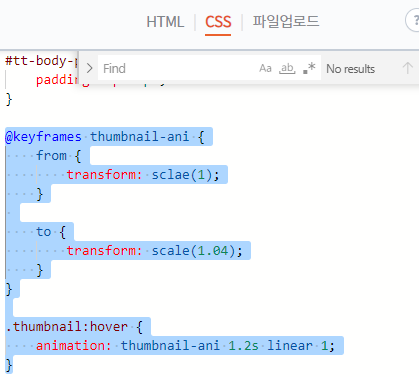
아래 코드를 삽입 후
코드를 보며 하나하나 리뷰하겠습니다.

먼저 @keyframes는 구간별 animation 상세설정을 하기 위한 틀이라고 생각하시면 편합니다.
위의 코드처럼 from - to 문법이나 0~100%로 설정하여
구간별 애니메이션을 설정할 수 있습니다.
thumbnail-ani는 제가 임의로 설정한 속성명입니다.
썸네일을 커지게 하기 위해서는 transform - scale을 활용할 수 있습니다.
사용법은 위처럼 직관적입니다.
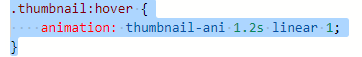
클래스명 뒤 :hover를 붙인 것은
마우스 오버 시 효과를 의미합니다.
이때 animation 속성의 작성 순서는 '이름, 지속시간, timing-function, 딜레이, 반복횟수, 방향'입니다.

따라서 이 부분을 요약하면 위에 작성한 "thumbnail-ani" Keyframe을
1.2초 동안, Linear (선형함수)의 속도로 1회 반복하겠다는 이야기입니다.
(딜레이와 방향은 작성하지 않음으로써 생략하였습니다.)
또한 네모난 썸네일의 각을 둥글게 만들어 보았습니다.
이때 border-radius라는 속성 값을 통해 테두리를 원형으로 만들 수 있습니다.


썸네일이 애플스럽게 한층 부드러워진 모습입니다.
이번엔 썸네일의 입체감을 위해 그림자를 추가해보겠습니다.

box-shadow 속성으로 그림자를 추가할 수 있습니다.

위 이미지를 보면 그림자를 통해 입체감이 훨씬 살아난 것을 볼 수 있습니다.
이렇게 티스토리 CSS를 수정하여 성공적으로
썸네일 애니메이션을 변경할 수 있었습니다.
저의 경우 마우스 오버 시 단순히 썸네일을 키웠지만
그 외에도 회전 / 이동 등의 효과를 넣을 수 있습니다.
구글에 "CSS transform" 이라 검색하시면 더욱 많은 정보를 얻으실 수 있습니다.😊
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] 티스토리 블로그 목차 만들기 (0) | 2023.02.26 |
|---|---|
| [CSS] 티스토리 로딩화면 구현 (0) | 2023.02.24 |