군장병 SW 역량 교육을 끝마치고 배운 것을 리마인드할 겸, 프로젝트의 일환으로
Node를 활용해 제가 관심있어하는 주식과 관련된 서비스를 만들어보고 싶었습니다.
군인 신분이기에 사지방에서 이용할 수 있는 goormIDE를 통해 개발하고자 했습니다.
우선, 공개된 public github 코드를 서치하여 학습용으로 클로닝해보려 했지만
수많은 에러를 맞닥뜨리게 되었습니다.
Error 1 - 빈 화면
먼저 github에서 정리가 잘된 Stock Webapp을 찾아 클로닝했지만 URL에 접속해도 화면이 보이지 않았습니다.
이유는 구름ide는 원격 서버에서 자체 웹서버가 돌아가기 때문에 localhost:3000으로 접속할 수 없었기 때문입니다.
구름ide 프로젝트 > 실행 URL과 포트 > 포트를 3000으로 동일하게 변경하여 해결하였습니다.

Error 2 - Invalid host header
이제 루트에서 npm run build를 실행하고 server.js 파일에서 app.get("~")의 경로를 동일하게 바꾸었습니다.
코드를 실행시켜보니, 실행은 되나 빈 화면에 invalid host header만 덩그러니 있었습니다.

이 경우 해결에 꽤많은 시간이 걸렸는데, 이유는 다름아닌 구름IDE였기 때문입니다.
config.js의 기본 세팅이 로컬에선 접근 가능하지만 외부(goormIDE)에서는 불가능하기 때문에 이를 바꿔줘야 했습니다.
아래와 같이 루트 프로젝트의 /node_modules/react-scripts/config/webpackDevServer.config.js 의 disableHostCheck를 true로 변경하여 해결하였습니다.

Error 3 - TypeError: Cannot read properties of undefined(reading 'length')
그 후 컴파일과 렌더링은 되는 듯 했으나 화면이 몇초 보이다가 중간에 TypeError: Cannot read properties of undefined (reading 'length')가 발생하였습니다.

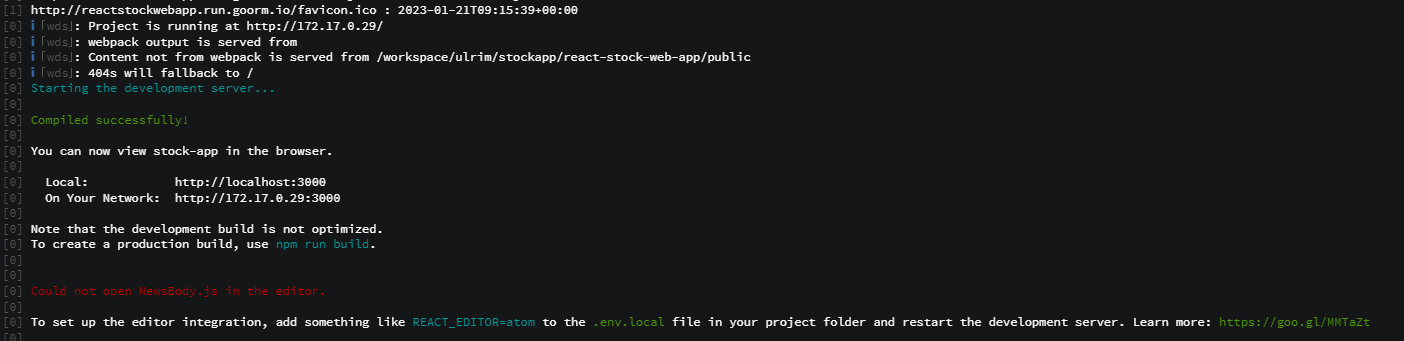
터미널에는
[0] Could not open NewsBody.js in the editor.
[0] To set up the editor integration, add something like REACT_EDITOR=atom to the .env.local file in your project folder and restart the development server. Learn more: https://goo.gl/MMTaZt 에러가 발생하였습니다.

먼저 터미널에서 시키는대로 root 프로젝트에 .env 파일과 함께 React_APP_Editor=Atom을 추가해보았으나 똑같이 에러가 발생하였습니다.

undefined TypeError이기에 어디서 문제가 발생했는지 개발자 도구(F12)를 통해 역추적해보며 찾아보던 도중

네트워크단에서 문제가 발생한 것을 확인하였고

서버에서 api는 정상적으로 불러오고 있는것을 확인하였습니다.
그렇다면 코드 내, 그중에서도 경로에 문제가 있던 건 아닐까하는 생각에 코드를 뒤적여보았습니다.

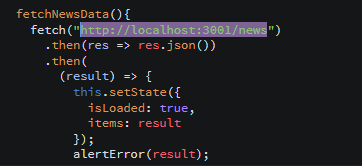
그 결과! 글의 초입에서 적었듯이, 구름IDE의 경우 localhost가 아닌 URL과 포트를 따로 등록하여 사용한다는 것을 깨닫고 경로를 구름에서 설정한 도메인 주소로 바꿔주니 해당 영역이 정상적으로 컴파일되는 것을 확인하였습니다!


Error4 - Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure resource '<URL>'
나머지 코드도 경로를 바꿔주면 잘 작동할 것 같아 좋아했지만
경로를 모두 바꾸고 실행해보니
"Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure resource '<URL>'. This request has been blocked; the content must be served over HTTPS."
에러가 발생했습니다. 해당 에러는 암호화된 HTTPS에서 그렇지 않은 HTTP에 request시 발생합니다.

이 경우 index.Html 파일에 위의 <meta>태그 코드를 붙여넣음으로써 해결할 수 있었습니다.
"upgrade-insecure-requests"라는 CSP 지시문은 네트워크 요청 전에 브라우저에 보안되지 않은 URL을 업그레이드하라고 지시합니다.
Error5 - Cannot load data
이제 대부분의 문제는 해결되었지만 이번엔 주가 그래프가 말썽이었습니다.

다른건 다 되는데 주가 데이터만 불러오지 못하였기에 이번엔 주가 데이터를 불러오는 API의 공식 문서를 찾아보았습니다.

그 결과 다름이 아닌 API를 받아오는 사이트의 Daily 차트 데이터가 유료화로 변경된 것을 확인할 수 있었습니다.
문제를 찾기 위해 많은 시간을 들였는데 허탈했습니다...
해당 부분을 유료인 Daily 차트가 아닌 무료인 Intraday로 바꾸니 해결되었습니다.

이제 원하던 stock webapp을 사용할 수 있게 되었습니다.
local에서 vscode를 쓰는게 아닌 goormIDE를 사용하다보니 그로 인한 어려움이 많았지만,
코드 및 서비스의 동작 원리를 더 상세히 공부하게 된 경험이었습니다.
'기타' 카테고리의 다른 글
| 2025년 정보처리기사 필기 핵심 요약 (0) | 2025.02.12 |
|---|---|
| [기타] 컴퓨터공학도를 위한 게이밍 노트북 추천 / 쿠팡 5월 빅스마일데이 특가 (1) | 2023.05.08 |
| [군장병 SW/AI 역량 강화 교육] 군장병 SW/AI 역량 강화 교육이란? (0) | 2022.08.02 |
| [군대] TOD병이란? / 후기 (7) | 2022.07.31 |
| 가치있는 군생활 보내기 (2) (1) | 2022.07.08 |