먼저 callback 함수를 살펴보겠습니다.
callback을 알아보기전, 우선 함수의 실행 순서를 알아야합니다.
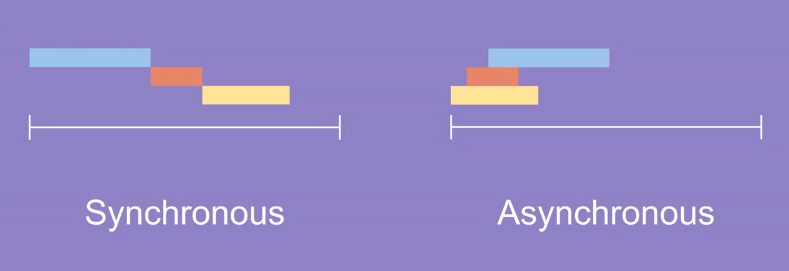
프로그래밍엔 동기와 비동기라는 개념이 있습니다.
동기(Synchronous)는 실행 순서가 순차적인 반면, 비동기(Asynchronous)는 실행 순서가 보장되지 않습니다.
즉, 이전 함수의 실행이 마무리되지 않더라도 다음 함수가 실행될 수 있습니다.

Javascript는 웹 상에서 동작하는 경우가 많아 효율성을 위해 비동기적으로 코드가 실행됩니다.
하지만 코딩을 할 땐 실행 순서가 지켜져야 하는 경우가 많습니다.
그럴 때 순서를 정해줄 수 있는 것이 바로 callback 함수입니다.
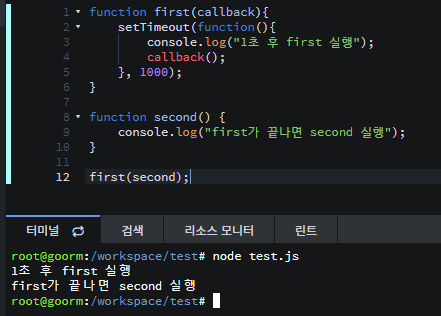
callback 함수는 다음과 같이 사용합니다.

callback이 없었다고 가정하면, first()의 setTimeout으로 인해 second() 함수가 먼저 실행된 후 first()가 실행됩니다.
callback 함수를 넣어줌으로써 first()가 끝나야 second()가 실행되게끔 만들 수 있습니다.
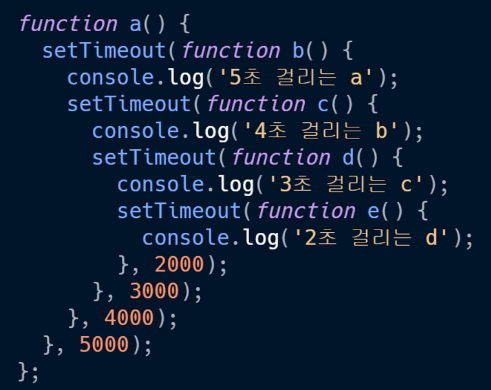
하지만 순차적으로 실행되어야 하는 함수가 너무 많으면 아래와 같이 코드가 혼잡해질 수 있습니다.

그럴 때 사용할 수 있는 것이 Promise / async / await 입니다.
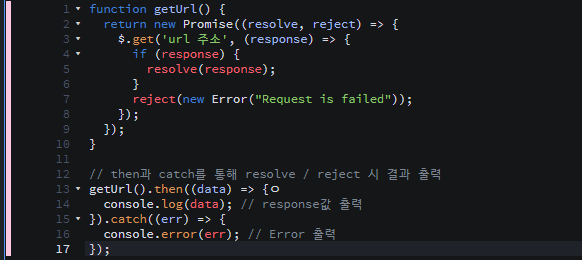
Promise 객체는 callback 대신 사용할 수 있습니다. resolve와 reject를 통해 성공, 실패 시 return을 설정하고,
.then과 .catch 메서드를 통해 출력할 수 있습니다.

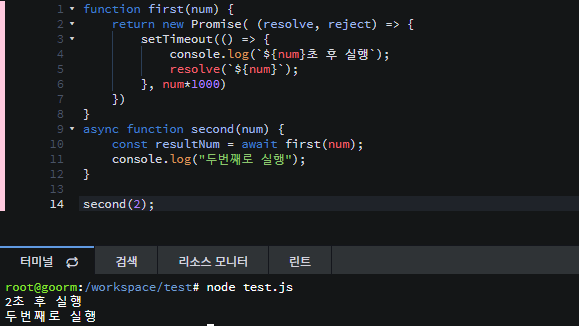
또한 async 예약어로 비동기 함수를 선언하고, await function()을 통해 await 함수가 끝난 뒤 다음 코드를 실행하라고 작성할 수 있습니다.

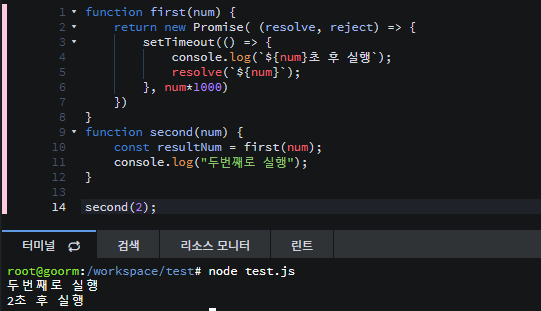
만약 async와 await가 없다면, Javascript의 비동기적 특성으로 인해 setTimeout이 포함된 함수는 아래와 같이 늦게 출력되게 됩니다.

※(주)카카오엔터프라이즈와 (주)구름의 군 장병 SW·AI 역량 교육 강의를 참고하여 재구성하였습니다.
'프론트엔드 > Javascript' 카테고리의 다른 글
| [Javascript] ES6+ 문법 (0) | 2022.08.19 |
|---|---|
| [Javascript] 자바스크립트의 이해 (0) | 2022.08.15 |