Javascript의 ES(ECMAScript)는 표준 규격이자 버전이라고도 할 수 있습니다.
자바스크립트는 ES6(2015년) 이후로 매년 새로운 ECMAScript를 발표하고 있습니다.
현재는 ES13까지 나온 상태이지만, ES6이 주목받고 유명한 이유는
이전 버전(ES5)에서 해결하지 못했던 많은 문제를 해결하였고
가독성과 유지보수성을 향상시킬 새로운 기능이 혁명적이게 등장했기 때문입니다.
추가로, React나 Vue와 같이 유명한 라이브러리도 ES6에 맞춰 지원되고 또한
대부분의 브라우저에서 호환된다는 점도 있습니다.
쉽게 말해 ES6까지만 알아도, 웬만한 모든 서비스를 문제없이 만들 수 있다는 것입니다.
이번 글에서는 ES6부터 새로 추가된 문법 중 중요한 내용들에 대해 알아보겠습니다.
1. const / let
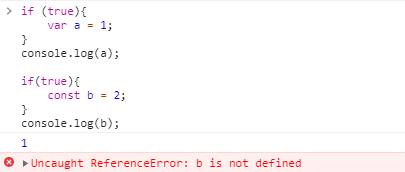
변수 선언 시 기존에 var를 사용했지만, ES6부터 const와 let을 통해 블록 스코프에서 변수를 선언할 수 있습니다.
블록 스코프란 if, for, function문 등에서 중괄호 내의 범위를 뜻하며, 그 밖에서는 변수에 접근할 수 없습니다.

const는 상수 선언 키워드이고, let은 재선언은 불가하지만 재할당이 가능한 변수키워드 입니다.
const와 let을 통해 코드의 가독성을 높여주고, 변수 스코프로 인한 예기치 못한 에러 상황을 방지할 수 있게 됐습니다.
2. 템플릿 문자열
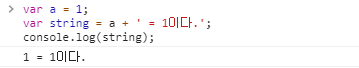
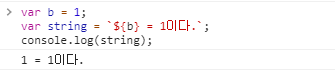
기존 큰따옴표와 작은따옴표로 문자열을 감싸던 방식과 다르게 Tab위의 백틱( ` )키로 문자열을 감쌀 수 있습니다.
그리고 $와 중괄호를 통해 백틱 내 문자열에 변수를 넣을 수 있습니다.


3. 객체 리터럴
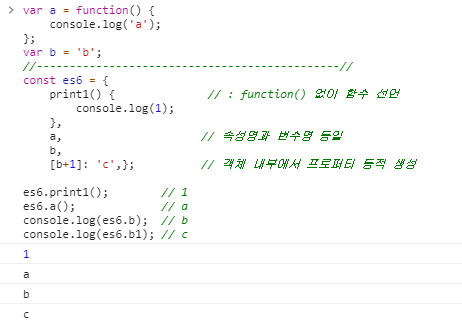
객체를 만들 때 편리한 기능들이 많이 추가되었습니다.
메서드를 : function()없이 ()만으로 만들 수 있고, 속성명과 변수명이 동일할 경우 한번만 써도 됩니다.
객체의 프로퍼티를 동적으로 생성할 때 객체 바깥에서 선언했어야 했는데, 객체 안에서 선언할 수 있게 되었습니다.

4. 화살표 함수
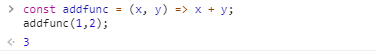
함수를 화살표로 선언할 수 있게 함으로써 코드가 훨씬 간결해졌습니다.
함수의 body에 return만 있는 경우 return 과 중괄호도 생략할 수 있어 더욱 간소화되었습니다.

5. 구조분해 할당
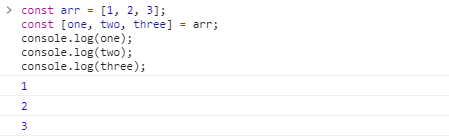
구조분해 할당을 이용하면 객체와 배열로부터 속성이나 요소를 쉽게 꺼낼 수 있습니다.
아래와 같이 사용할 수 있습니다.

6. 클래스
이전 포스팅에서 자바스크립트는 클래스 기반이 아닌 프로토타입 기반 OOP라고 말씀드렸습니다.
[Javascript] 자바스크립트의 이해
웹을 구성하는 요소에는 HTML, CSS, 그리고 Javascript가 있습니다. HTML이 웹의 뼈대를 세우고, CSS가 내용을 꾸미며, Javascript가 동작을 완성합니다. 그중에서 가장 각광받고 있는 프로그래밍 언어인 Jav
yeongjaekong.tistory.com
그렇지만 ES6부터 클래스 문법이 추가되어 사용할 수 있게 되었습니다.
중요한 점은 클래스 기반 언어로 바뀌었다는 것이 아니라
편의를 위해 클래스 키워드가 추가된 것으로 이해하셔야 한다는 것입니다.
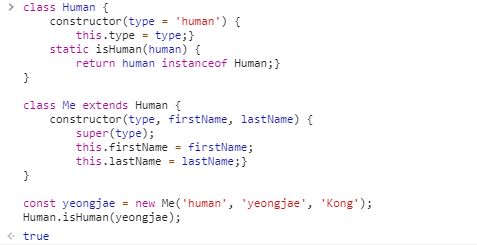
constructor 키워드로 생성자가 정의되었고, extends 키워드로 상속하였습니다.
instanceof 연산자는 객체가 특정 클래스에 속하는지를 확인할 수 있습니다.

true를 반환하는 것으로 보아 yeongjae는 Human 클래스에 속한다는 것을 알 수 있습니다.
Me 클래스의 super()는 Javascript의 문법상 부모 클래스를 초기화 해주기 위함이며, 부모 클래스의 속성은 가져오면서 Me 클래스만의 state와 method를 가질 수 있게 합니다.
※ Node.js 교과서(조현영 저) 서적의 도움을 받아 추가 자료와 함께 재구성하였습니다.
'프론트엔드 > Javascript' 카테고리의 다른 글
| [Javascript] callback / Promise / async / await 정리 (0) | 2022.10.02 |
|---|---|
| [Javascript] 자바스크립트의 이해 (0) | 2022.08.15 |