프론트엔드 공부를 처음 시작한다면 가장 많이 볼 수 있는 용어이자 질문입니다.
React와 Vue, Angular는 각각 무엇이며 그 차이점은 무엇일지에 대해 알아보겠습니다.
※ 후술하겠지만 Vue와 Angular는 프레임워크인 반면 React는 라이브러리입니다.
프론트엔드를 공부하기 전 두 개념의 차이부터 명확히 해야 합니다.
프레임워크와 라이브러리의 차이는 개발자가 어느 단에서 제어를 하는가입니다.
프레임워크는 누군가가 만들어놓은 프레임워크라는 틀 안에서 개발자가 작성한 코드가 수동적으로 동작합니다.
따라서 "제어 흐름이 프레임워크에 있다" 고 볼 수 있습니다.
예시로 앱에서의 Android, Java의 Spring, 웹 개발의 Vue, Angular가 있습니다.
라이브러리는 특정 기능이 필요할 때, 개발자가 원하는 기능을 라이브러리에서 호출하는 방식입니다.
따라서 "제어 흐름이 사용자에게 있다" 고 볼 수 있습니다.
예시로 ML/DL에서 활용하는 Python의 Tensorflow나, 웹 개발에서 사용되는 React.js 등이 있습니다.

React
제가 창업을 하며 제일 먼저 익힌 프론트엔드 라이브러리인데, Facebook에서 만든 자바스크립트 UI 라이브러리입니다.
특징으로는 라이브러리이기에 유연성이 좋으며, react native를 통해 웹 뿐만아니라 앱 개발로도 확장할 수 있습니다.
그리고 create-react-app 등의 커맨드라인 인터페이스(CLI)가 많아 접근성이 좋고 사용하기 편리하다는 강점이 있습니다.
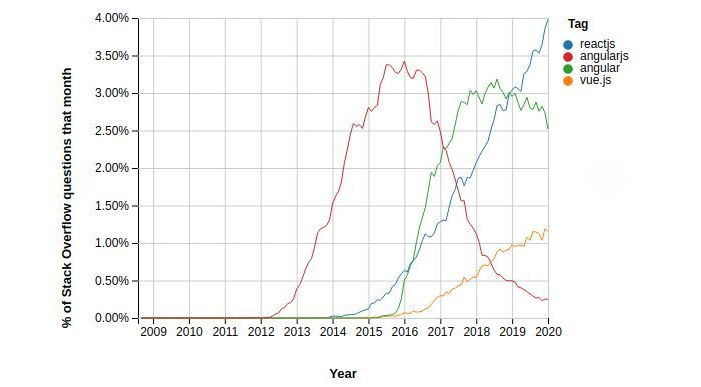
저는 React를 주로 사용하는데, React를 선택한 가장 중요한 이유는 금일 기준 위의 3가지 중 가장 인기가 많습니다.
이는 커뮤니티가 방대하다는 의미이며, 따라서 어려움이 있을 때 정보를 얻고 활용하기 쉽습니다.


React의 또다른 특징으로는 Virtual DOM을 활용하여 성능을 높였다는 것입니다.
Virtual DOM에 관해 간략하게 설명하면,
아래와 같이 tree 구조로 된 DOM이 연산을 통해 HTML 파일을 브라우저에 렌더링하게 될 때

화면의 DOM과 동일한 Virtual DOM을 메모리 상에 만들고 DOM 조작 시 메모리 상의 Virtual DOM에서
연산을 수행한 후 마지막에 실제 DOM으로 넘기는 방식을 통해 연산 효율성을 높인 것입니다.
또한 React는 Vue, Angular와 달리 JSX라는 Javascript에 XML을 확장한 문법을 사용합니다.
그렇기 때문에 자바스크립트에서 HTML과 유사한 형태로 코드를 작성할 수 있어서
코드가 직관적이고 가독성이 좋습니다.
그 외에도, 작성한 코드는 웹팩(Webpack)과 바벨(Babel)이라는 것을 통해 성능 및 용이성을 높여줍니다.
웹팩은 여러 모듈을 하나로 묶어주어 웹 서비스의 속도를 개선해주는 모듈 번들러이고,
바벨은 구형 브라우저에서도 최신 자바스크립트 코드를 번역하게끔 변환시켜주는 트랜스파일러입니다.
React에는 컴포넌트라는 개념이 등장합니다.
컴포넌트는 자바스크립트 함수와 유사한, UI를 이루는 작은 단위라고 생각하시면 편합니다.
이렇게 캡슐화된 컴포넌트는 어플리케이션에서의 코드 재사용성을 높여주고 유지보수에 있어서도 큰 장점이 됩니다.
이처럼 유명하고 편리한 React지만 초기 로딩시간이 길다는 단점이 있습니다.

Vue
Vue는 Evan You라는 개발자가 독립적으로 만든, UI를 위한 자바스크립트 프레임워크입니다.
마찬가지로 Virtual DOM을 이용하였고, 컴포넌트를 사용합니다.
그 외 많은 부분에서도 React와 매우 유사합니다.
차이점이 있다면 무엇보다도 가볍습니다.
제로베이스에서 각 기술의 전반적인 학습량을 기준으로 한다면 Vue가 가장 익히기 쉬울 것입니다.
Vue 제작자 인터뷰에서도 React와 Angular에서 쓸만한 기능들만 따서 만들었다고 할 정도입니다.
Vue의 핵심은 간단한 템플릿 구문을 활용해 선언적으로 DOM에 데이터를 렌더링하는 것입니다.(Declartive Rendering)
풀어쓰자면, 고전적인 프로그래밍 언어처럼 (HTML, css, sql 등) 코드를 하나하나 고치는 것이 아닌
특수한 문법으로 선언하기만 하면 쉽게 작동한다는 것입니다.
이게 어떻게 활용되느냐 하면
스크립트가 HTML과 데이터를 주고받을 때, 데이터가 DOM과 연결되어 있기에
하드코딩으로 직접적으로 상호작용할 필요없이 반응형으로 변경값을 업데이트할 수 있습니다.
Vue 제작자의 인터뷰 번역도 읽어보시면 많은 도움이 될 것입니다.
Vue를 만드는 여정은 개발자로 성장하는 여정이었다 - 비전공자가 Vue.js를 창작하기까지
Between the Wires (인터뷰어: Vivian Cromwell)의 허락을 받고, Vue.js의 창작자인 Evan You의 인...
blog.naver.com
Vue는 기업에서 만든것이 아니기에 프레임워크의 유지관리 측면에서 부족할 수 있습니다.
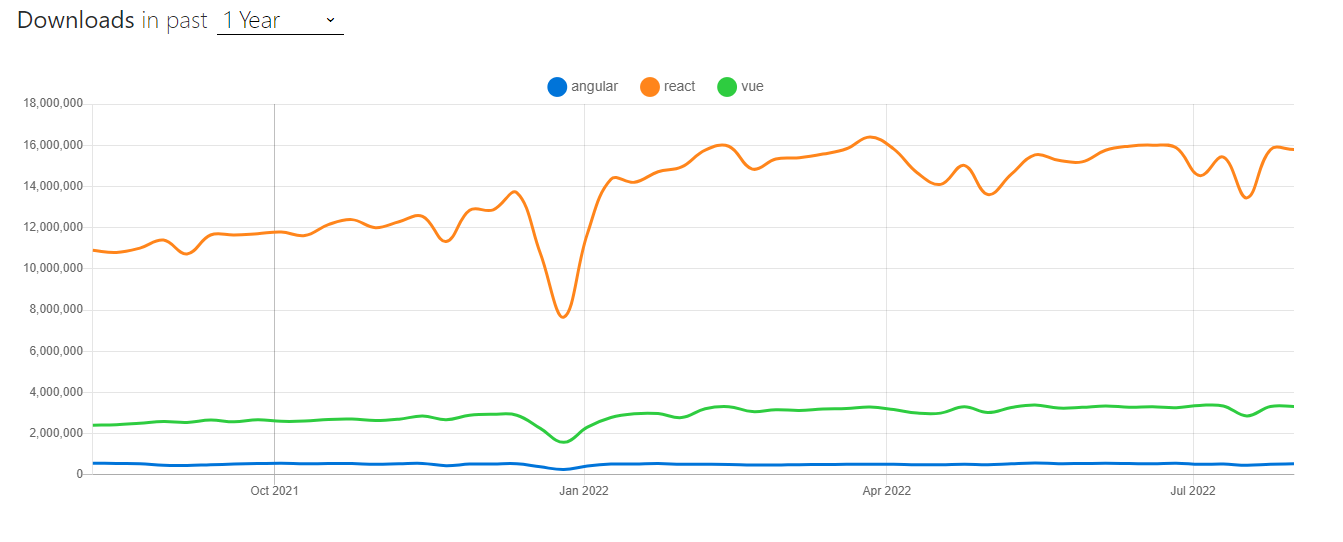
또한 위의 NPM trends 순위에서 볼 수 있듯이 React에 비해선 상대적으로 마이너합니다.
커뮤니티가 작다는 것은 정보량도 부족하다는 뜻이기에
이제 막 공부를 시작하려는 분들에겐 생각보다 큰 어려움으로 작용할 수 있습니다.

Angular
Angular란 구글에서 만든 타입스크립트 기반의 웹 어플리케이션 오픈소스 프레임워크입니다.
Angular는 가장 다루기 어렵고 가장 많은 것을 만들 수 있는 프레임워크입니다.
프로젝트의 생성부터 테스팅, 빌드와 배포까지 모든 기능을 제공합니다.
Angular의 유니크한 템플릿 문법이 정해져 있기에 자유도는 떨어지는 반면
모두가 그 문법에 맞추며 또한 타입스크립트 기반이기에 유지 관리에 용이합니다.
마찬가지로 컴포넌트 기반이며, 많은 기능을 제공하는 만큼 프레임워크 자체가 무겁기에
초기 로딩속도는 느리지만 페이지간 전환 속도는 빠른 편입니다.
알아두셔야 할 점은 구글은 이전부터 개발자들 사이에서 갈아엎는걸 좋아한다는 풍문이 있기에
처음 공부를 시작하신다면 유의하셔야 할 것 같습니다.
(Angular도 초기에는 AngularJS로 시작되었으나 현재는 AngularJS는 거의 사장되고 Angular만 남았습니다.)
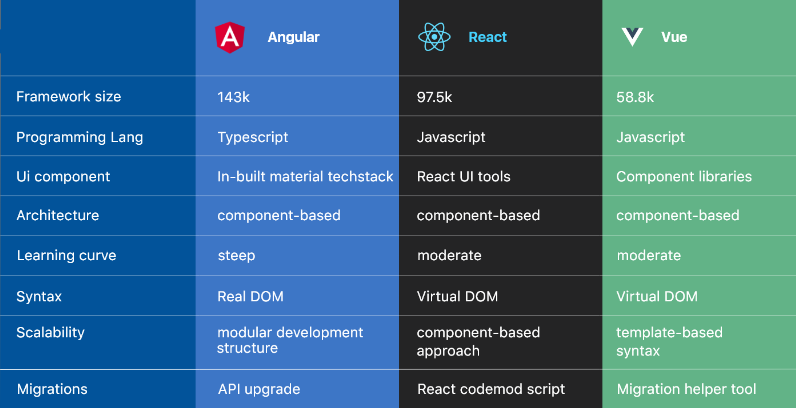
아래를 보시면 React, Vue, Angular간의 구체적인 차이를 더 볼 수 있습니다.

총평 - 어떤 기술 스택을 익히면 좋을까?
- 기존 앱에서 보수 및 확장이 필요하거나 빠르게 크로스플랫폼 앱개발까지 필요할 때 - React
- 가벼운 서비스를 개발할 때, 개발에 관해 잘 모르는 상태에서 빠르게 성과를 내야할 때 - Vue
- 규모가 큰 기업에서, 많은 기능을 구현해야 하고 확장성이 높은 어플리케이션을 개발할 때 - Angular